ウェブサイトのセキュリティをHTTPのヘッダを追加するだけで簡単にアップできるのでやってみよう。
下記のf5社のサイトでも詳しく紹介されているので、ヘッダの意味や詳細は下記を参照いただきたい。
https://devcentral.f5.com/articles/7http
今回はAWSのLightsail上のWordPressを前提に設定を進めますが、基本的には.htaccessファイルに設定するだけなので、ほかの環境でも問題なく設定できます。
Lightsailでは/apps/wordpress/conf/htaccess.confに以下の設定を追加するだけです。以下の例では下記の4個のヘッダを追加しています。
X-XSS-Protection
X-Content-Type-Options
X-Frame-Options / Frame-Options
Strict-Transport-Security
※「Strict-Transport-Security」ヘッダはサイトがHTTPS化していないと意味がないので、していない人は設定しないように気を付けよう。
<Directory /opt/bitnami/apps/wordpress/htdocs/> <IfModule mod_rewrite.c> Header always set X-Frame-Options "deny" Header always set X-Content-Type-Options "nosniff" Header always set X-XSS-Protection "1; mode=block" Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" </IfModule> </Directory>
設定後はLightsailの管理画面でサーバを再起動して、下記のサイトで設定が有効にあったか確認しよう。
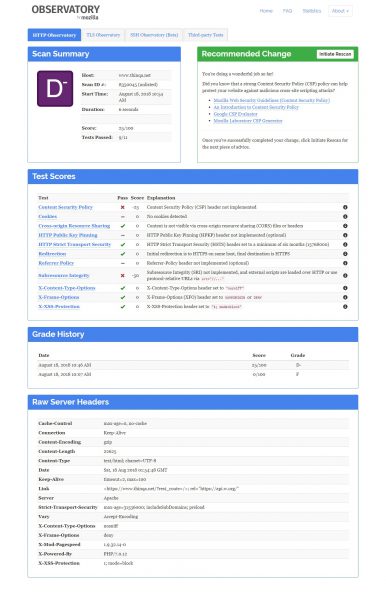
Observatory by Mozilla
https://observatory.mozilla.org/?
当サイトの評価は以下の通り。上記で設定した4個のヘッダが有効になったことが確認できます。